Understanding how the page layout works will allow you to easily create any type of page design you can imagine. At anytime, if you want to have a clear view of your page structure, click on the Layer icon at the very left of the screen to bring up the Layers panel.
Page Body
The first element in your page is the Body. This is the root element and it cannot be deleted. Every other element in your page will be underneath the Body element.

Before you start dropping elements inside of the Body, you need to first add a section.
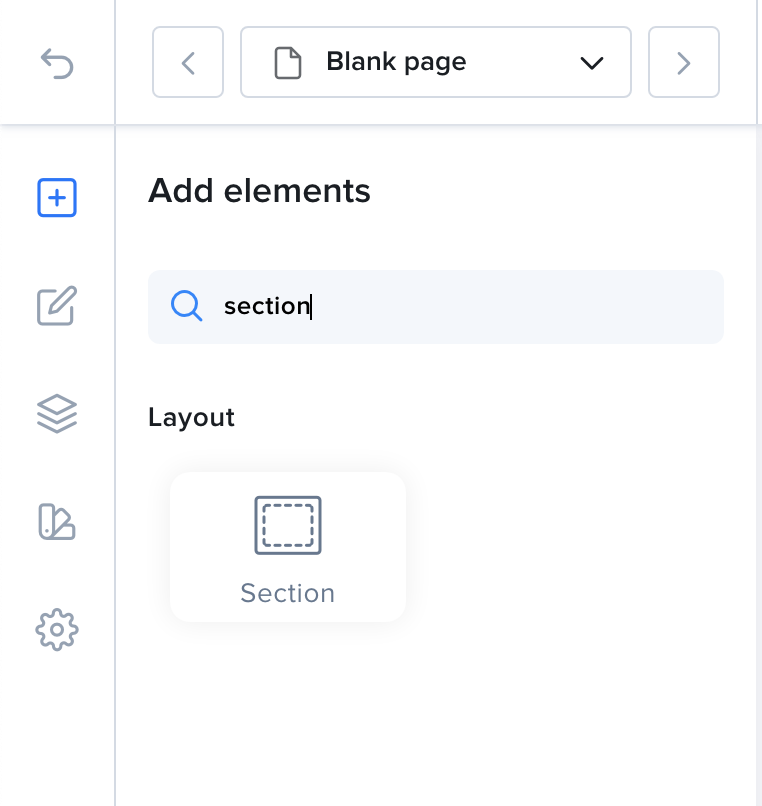
Sections
A Section defines a part of your page. Typically, each large block in your page will be a different section. You can have a section for your product, a section for your features, another one for the footer and so on.
To add a section, click the + icon on the left sidebar to show the Add Element sidebar, then drag the Section icon onto the content area.

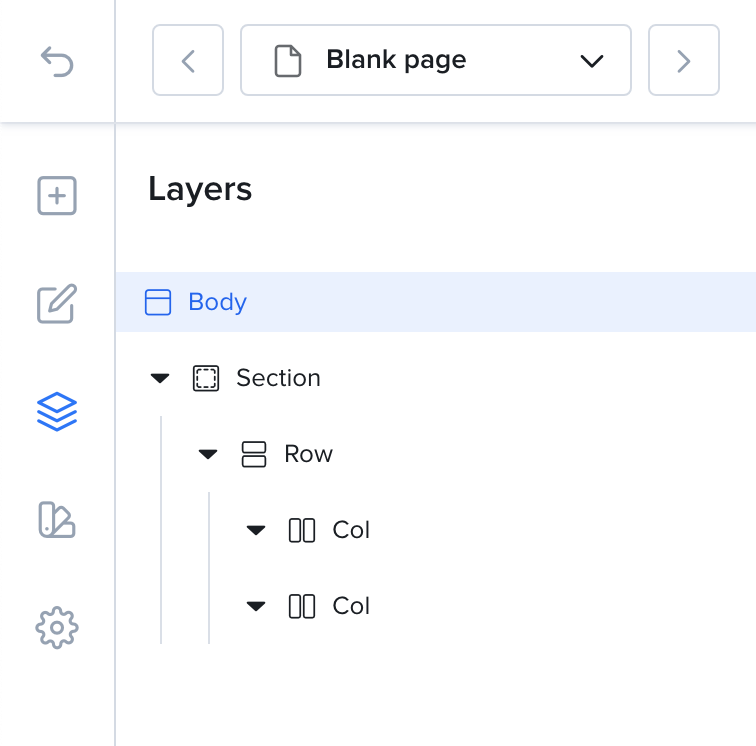
Rows & Columns
You can start dropping elements directly inside your section, but if you are looking to create a responsive layout, you need to have a structured layout that is able to change depending on the size of the device your page is displayed on. That's where the Rows and Columns system comes into play.
A Row is a block element that can hold up to 12 Columns in one line. Each Column can take a width from 1 to 12. For example, you can have a Row of two Columns of 6.
Drag a Row from the sidebar and drop it onto the Section. By default, the Row will have two Columns of the same size. If you click one the layers panel, you will see that you now have a structure like this:
Body
|- Section
| |- Row
| | |- Column
| | |- Column
Boxed Layout vs Full Width
Each section content can either take up the full width of the page or have a fixed width at the center of the page.
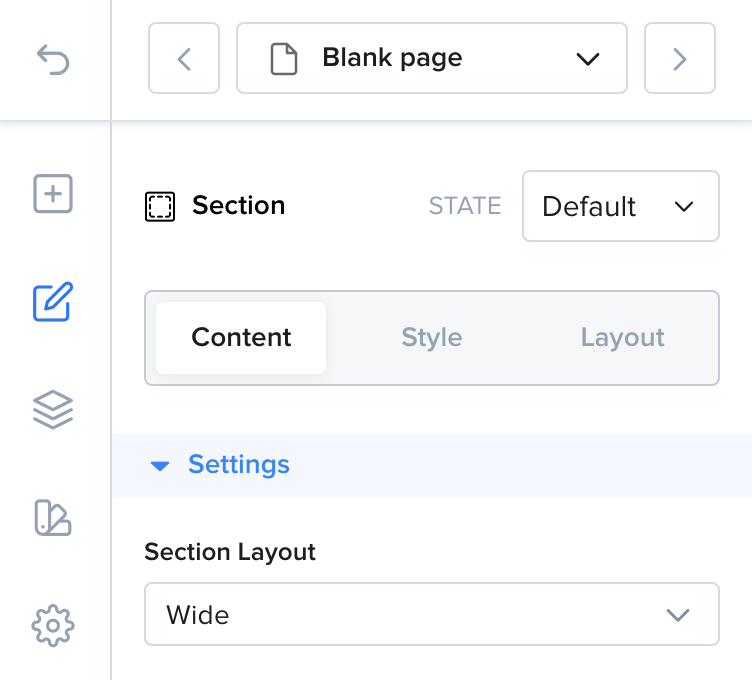
You can change the Section layout by selecting your section then clicking the Content tab. Here you can choose betwen Wide and Boxed layouts.

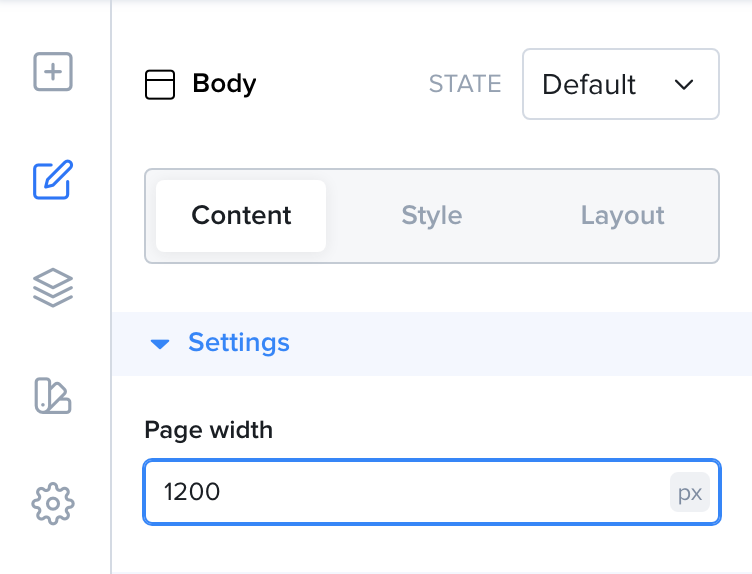
If you choose a boxed layout, you can change the width on the Body element 's settings.

Container Layout
The Container element is a wrapper that can hold several children.
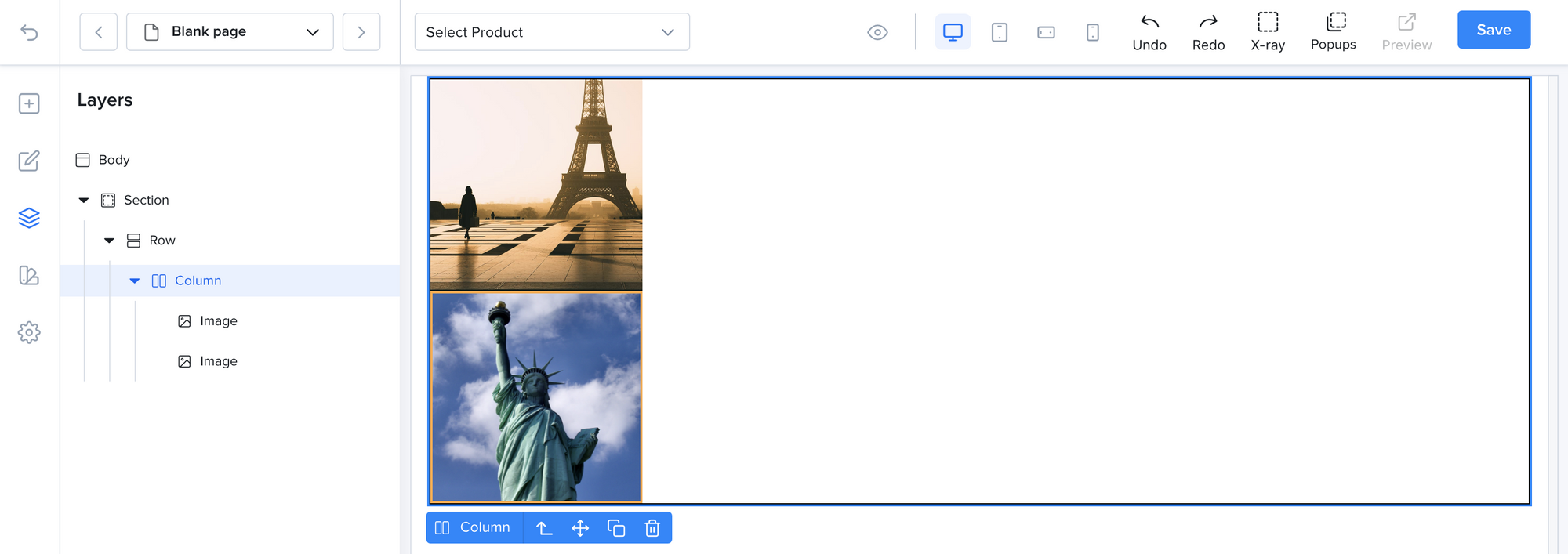
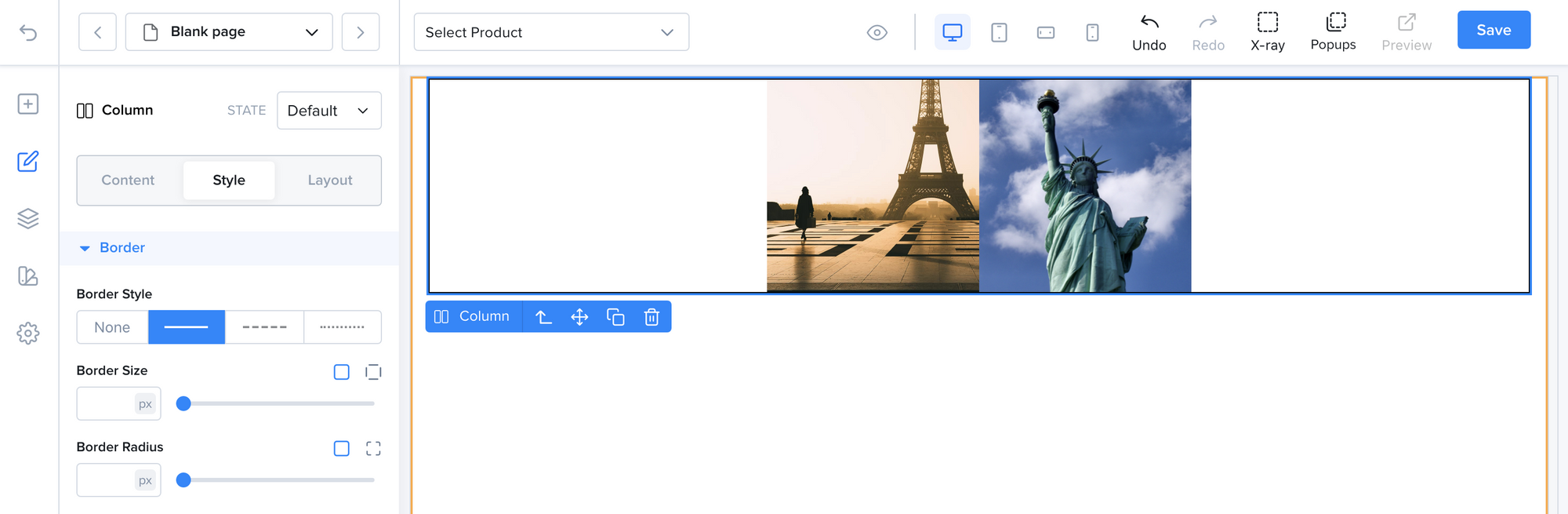
In this example, we have a Container with two Images inside.

Let's say we want the two images to be horizontally aligned at the center of the container.
- Select the Container then go to its Layout tab.
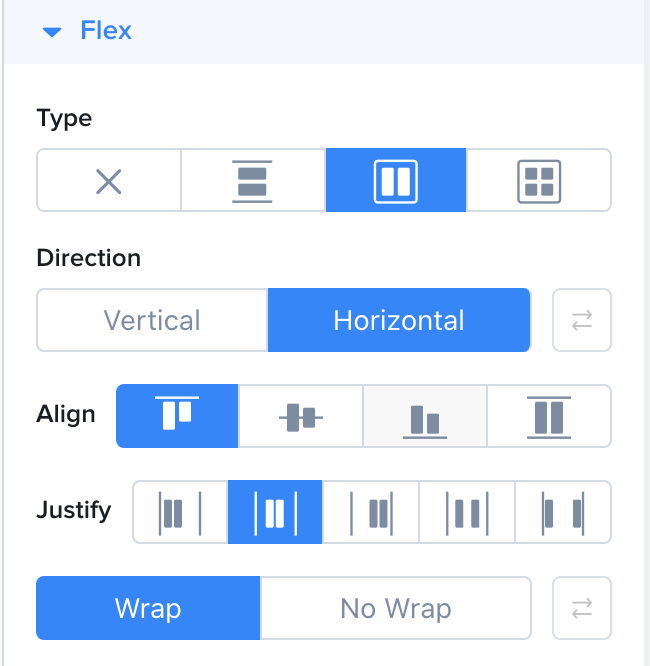
- Scroll to the
Flexlayout and choose the horizontal layout - Select the center horizontally icon.


As you can see the Flex layout has a large set of options. Feel free to play around with the settings to achieve the result that you want.